創作本編をティラノスクリプト(Ver521f)で作っています。
イラストも発注したことだしCGモード作成に手を付けたのですが、デフォルトだと微妙な点を改造する方法を書きます。
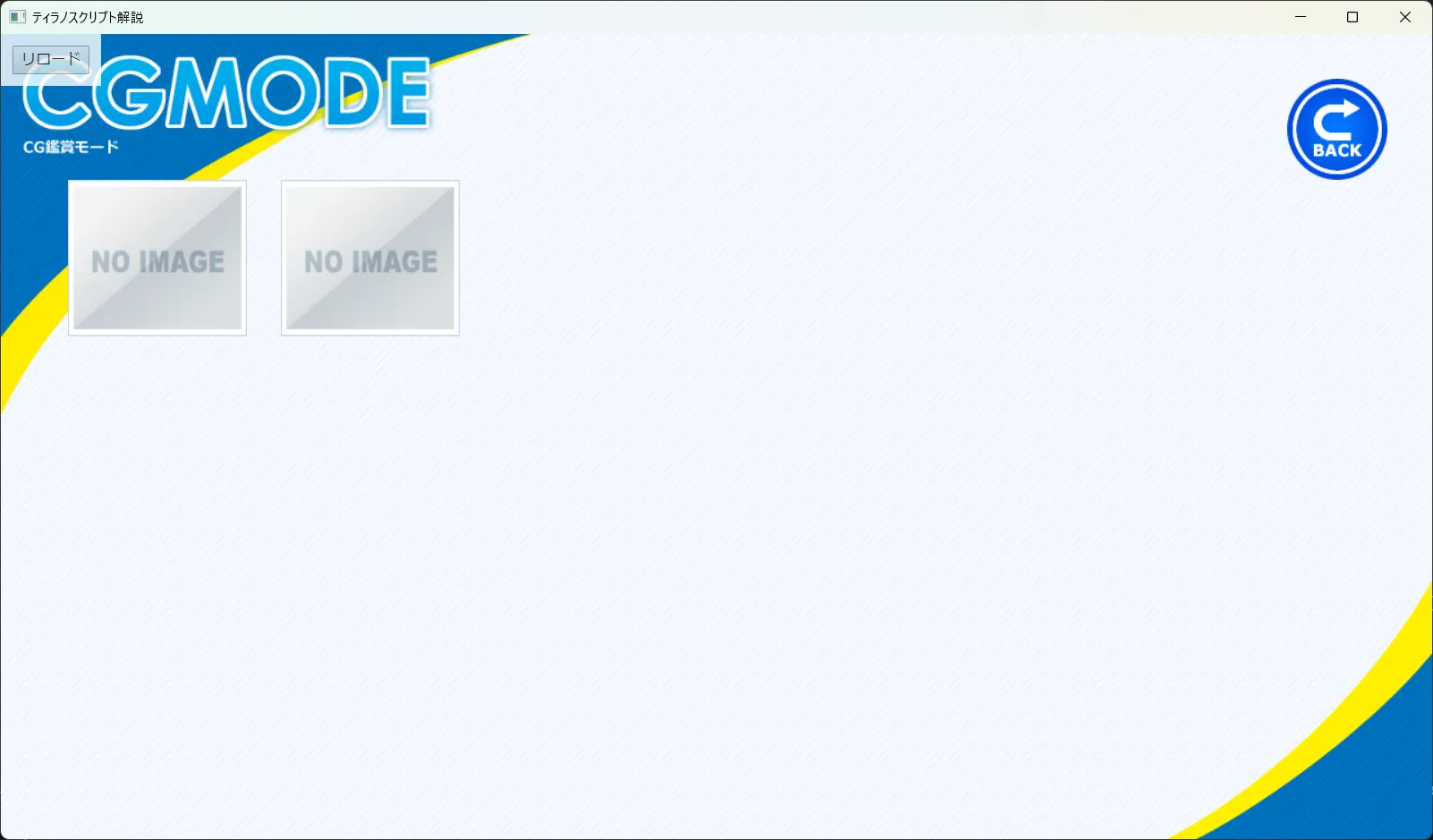
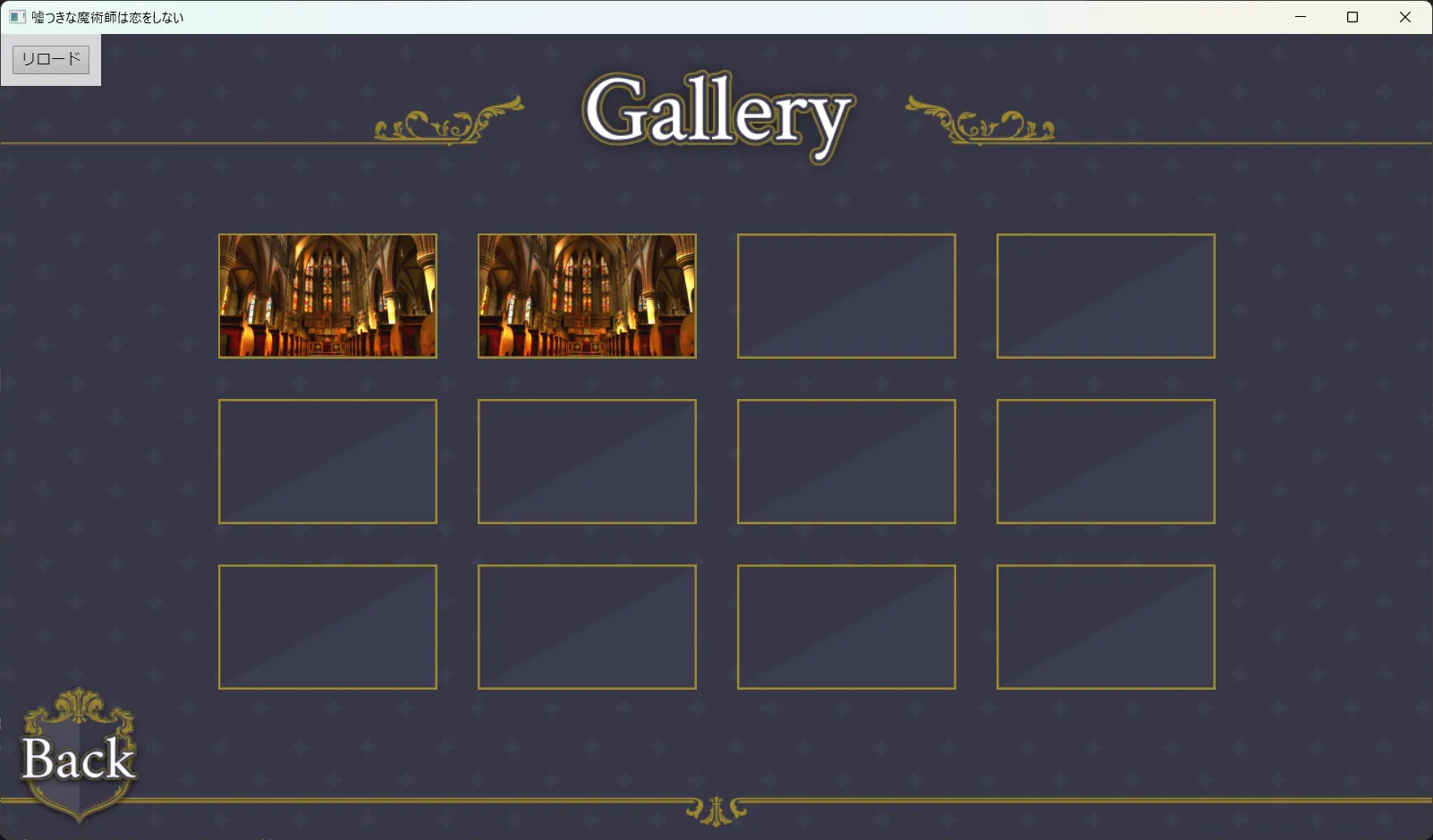
まずデフォルトのCGモードはこちらです。

微妙な点が三点あります。
- 私は【フリー素材】テーマ一括変換プラグイン その10でデザインを変えているので、デザインが合わない
- “NO IMAGE” はCG未開放の状態を示していて、クリックしても何も起きないのにクリックできてしまう
- 一枠に複数枚のCGを指定できるのだが、実際に動かしてみるとCG切り替え時のフェードエフェクトが無くバチっと切り替わるため、一瞬画面がちらつくように感じる
これらを解決していきます。
そもそもCGモードにCGを表示するには
ティラノスクリプトのサンプルプロジェクトにはCGモードがあるのにCGモードの画像を表示するタグが使用されてなくて不親切なんですけど、シナリオ内で
[cg storage="church.jpg"]というように [cg] タグを使うとその画像をCGモードで閲覧できるようになります。
CGモードのデザイン
私が使用しているテーマ一括変換プラグインに関しては、昔はCGモード用の素材が別途配布されていたのですが、今は配布されていません。
2024/08/12追記: 最新のデータをダウンロードしたら同梱されていました。
利用規約を確認したら素材の改造やパーツ単位での使用が認められていたので自力でデザインを作ります。
まずバックログ用の背景素材をベースに、雰囲気が似ているフォントを使ってCGモード背景を作りました。

次にCGをはめ込む部分の画像を作りました。

CGをはめ込む部分の画像作成には気を付けるべき点があります。
デフォルトの素材では枠線部分も含めてCGサムネイルと同じ大きさにしているので、CGがある場合に画像の枠線が消えてしまいます。

好みの問題かもしれませんが私は嫌なので、枠線の部分がCGサムネイルより外側に来るように大きさを計算しましょう。
CG未開放のときはクリックできないようにする
そもそもCG未開放のときにクリックできるのは、CG未開放の場合にもボタンとして表示しているからです。
それをやめるために幾つか修正します。
まず data/scenario/cg.ks で 12 行目の [layopt layer=1 visible=true] の下に、CGをはめ込む部分の画像を普通に画像として配置してしまいます。
;=========================================
; CG モード 画面作成
;=========================================
@layopt layer=message0 visible=false
@clearfix
[hidemenubutton]
[cm]
[bg storage="cg.jpg" time=100]
[layopt layer=1 visible=true]
; ここから追加
[image layer=1 left=194 top=178 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=426 top=178 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=658 top=178 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=890 top=178 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=194 top=326 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=426 top=326 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=658 top=326 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=890 top=326 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=194 top=474 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=426 top=474 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=658 top=474 storage="system/cg_locked_base.jpg" folder="image" ]
[image layer=1 left=890 top=474 storage="system/cg_locked_base.jpg" folder="image" ]
; 追加ここまで
;以下略次に data/scenario/tyrano.ks にある「;CGモードのボタンを表示するためのマクロ」の中の「;渡された値を元に、CG状態を確認していく」という コメントの部分で、else 句の中をコメントアウトします。
;渡された値を元に、CG状態を確認していく
[if exp="tf.is_cg_open==true"]
[button graphic=&mp.tmp_graphic[0] x=&mp.x y=&mp.y width=&mp.width height=&mp.height preexp="mp.graphic" exp="tf.selected_cg_image = preexp" storage="cg.ks" target="*clickcg" folder="bgimage" ]
[else]
; 下記がCG未開放のときにボタンを表示している部分なのでコメントアウトする
; [button graphic=&mp.no_graphic x=&mp.x y=&mp.y width=&mp.width height=&mp.height storage="cg.ks" target="*no_image" folder="bgimage" ]
[endif]これでCG未開放のときにボタンを表示しなくなりました。
あとは data/scenario/cg.ks で [cg_image_button] を普通に配置します。
no_graphic のオプションはもう使わないので指定しなくていいです。
CGをはめ込む部分の画像で枠線を考慮している場合、枠線の内側に画像が収まるように配置しましょう。
*cgview
@jump target=&tf.target_page
*page_0
[cg_image_button graphic="room.jpg" x=196 y=180 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg,rouka.jpg" x=428 y=180 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=660 y=180 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=892 y=180 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=196 y=328 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=428 y=328 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=660 y=328 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=892 y=328 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=196 y=476 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=428 y=476 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=660 y=476 width=192 height=108 folder="bgimage" ]
[cg_image_button graphic="room.jpg" x=892 y=476 width=192 height=108 folder="bgimage" ]以上でCG未開放の場合はクリックできなくなります。

CG切り替え時のフェードエフェクトを付ける
CG表示は data/scenario/cg.ks の *cg_next_image ラベル部分です。
ここで何のエフェクトもかけずに [image] タグでCGを表示しているのでバチっと表示されてしまいます。
そのため、まず下記のように変更します。
*cg_next_image
; bgタグで画像を表示してフェードエフェクトをかける
; [image storage=&tf.selected_cg_image[tf.cg_index] folder="bgimage" ]
[bg storage=&tf.selected_cg_image[tf.cg_index] time=250 ]
[l]
; 画像表示ごとにCGモード背景に戻るのをやめる
; [bg storage="../../tyrano/images/system/bg_base.png" time=10]
[eval exp="tf.cg_index++"]これで画像表示時に 250 ms かけて表示するようになり、複数枚の画像を切り替えるときも滑らかに表示できるようになります。
でも最後の画像を表示し終わった後でCGモード背景に戻らなくなるため、同ファイル内の *cgpage ラベルの直下にCGモード背景の表示を追加します。
*cgpage
; CGモード背景の表示を追加
[bg storage="cg.jpg" time=50 wait=false]
[layopt layer=1 visible=true]これで修正完了です。
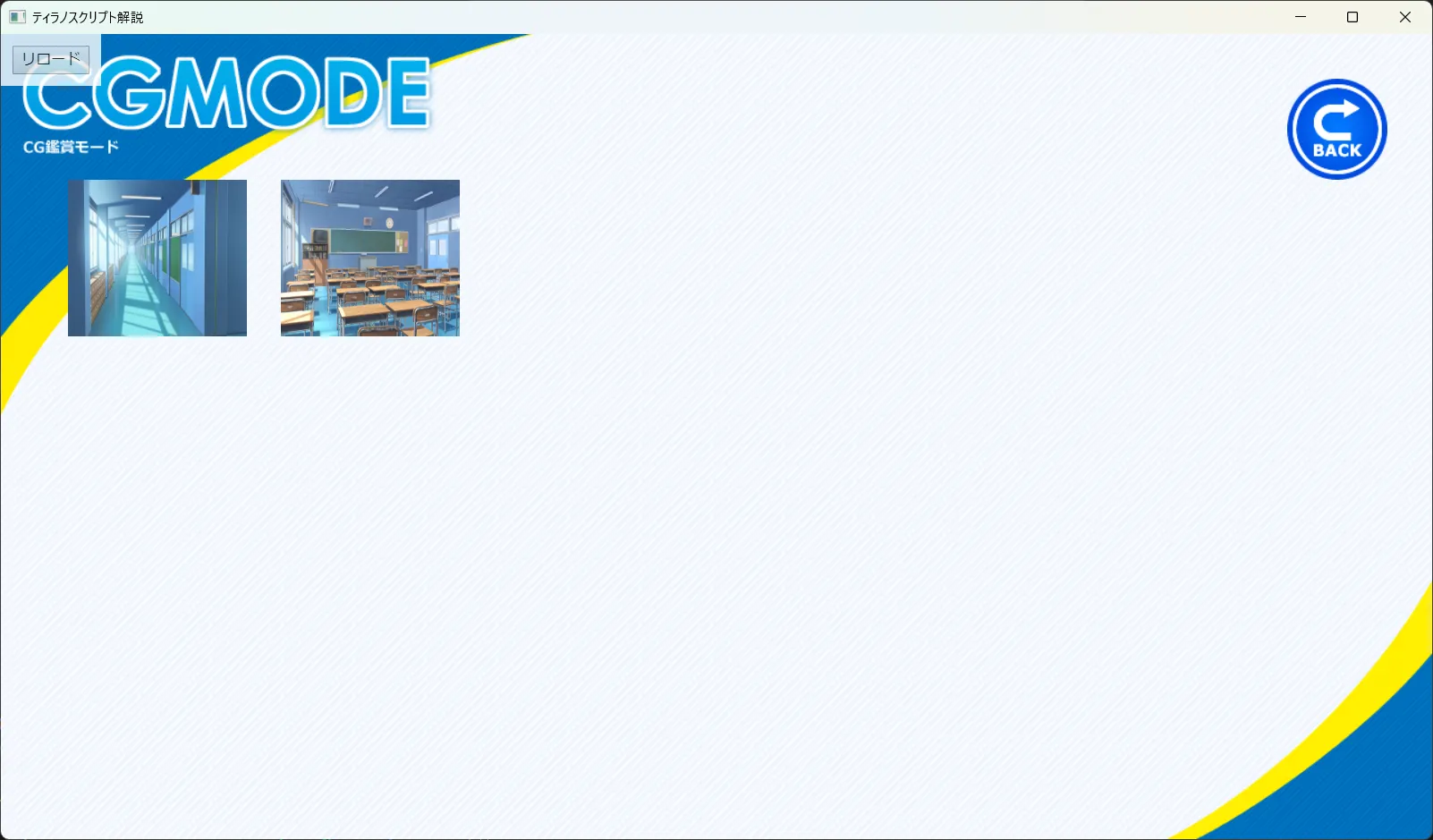
結構いい感じに作れたと思います!