今日から年末年始の休みに入りました。
VRM ビューワーを作って公開した
先週自分用に VRM モデルを表示するスクリプトを作ったのですが、それを整えて誰でも使えるように公開してみました。
デフォルト状態はシンプルにモデルを表示するだけにして、オプションで色々カスタマイズできるようにしてみました。
使い方やオプションの説明は README に書いています。
もし自分で作った VRM モデルを個人サイトに表示してみたい方がいたら使ってみてください!
ちなみに私のサイトでは現在は下記のようなオプション指定で運用しています。
const vrmViewer = new VRMViewer({
canvasId: "VRM-canvas",
renderProps: {
controlsProps: {
enablePan: false, // カメラ平行移動禁止
minDistance: 3.0, // 3.0 の距離までズームイン可能
maxDistance: 5.0, // 5.0 の距離までズームアウト可能
maxPolerAngle: 115.0, // 下から見上げる角度を規制
},
},
vrmaProps: {
enableBlink: true, // まばたきあり
expression: "relaxed", // relaxed の表情
},
skyProps: {
enableSky: true, // 背景に空を表示
},
floorProps: {
enableFloor: true, // 床を表示
opacity: 0.3, // 床を透明にする
ajustPositionY: -0.04, // 床を少し下げる
},
});VRoid Studio の着せ替えが難しかった
VRoid Studio の着せ替え機能をようやく試したのですが……難しい!
公式から出てる下記の衣装を着せようとしたのですが

自動フィッティングでさくっと着られるのかなと思ったら、そんなことなかったですね……。

見た感じ、足が明らかにはみ出てるんですよね。なぜかはみ出したメッシュの自動削除で消えなくて……。
それで衣装の微調整をしようとしたものの、ちょっと私のモデルと足回りの体型が合わなすぎるのか、どうしてもいい感じにいかず……。
ヘアピンがめちゃくちゃ浮いてたのはすぐ直せたんですけども。
そして小一時間色々試して結局気づいたんです。
もうクロノワール本人の足は無視して、はみ出ているメッシュを消すのが最適解なんだって……!
そもそも「平行移動」「回転」「拡大」だけで、明らかに体形が違うのを合わせることができるわけないんですよ!
もう自動フィッティングしてもはみ出ているところは消す。消えすぎたところは復元する。
以上です。これ以外は茨の道です。
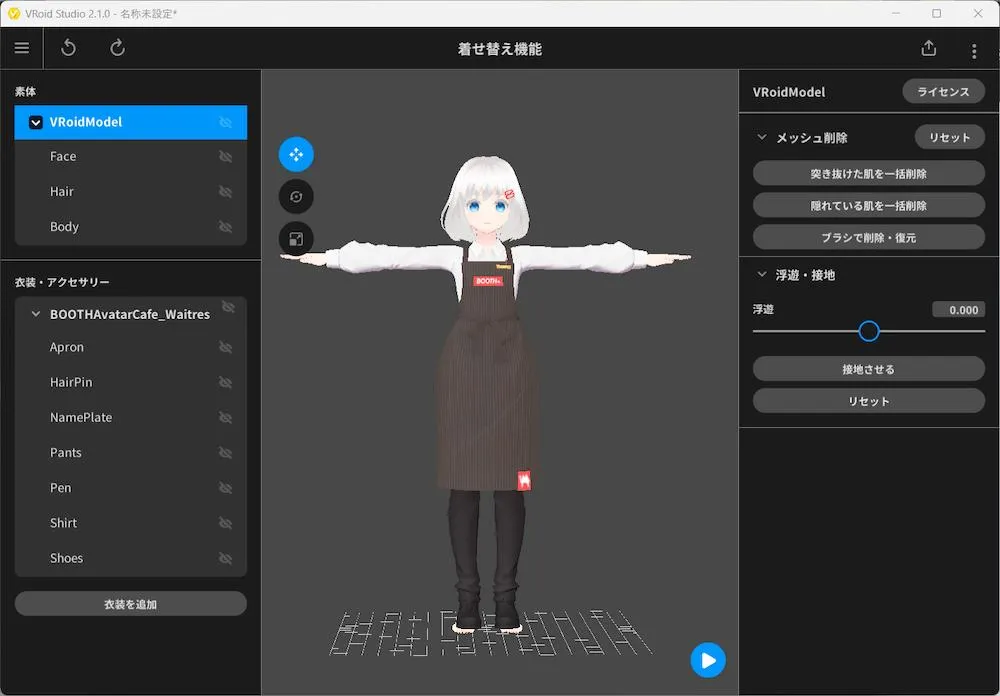
ちなみに「メッシュ削除」のメニューは左パネルの素体 > VRoidModel を選択した状態じゃないと出てこないのでご注意ください。
気づいてからはまあまあ着せられるようになりましたが、自動フィッティングだと少し胴体が太ってしまうのが難しかったです。
胸に合わせてしまうのかな……。
おわり